01.初识HTML
HTML
- hyper text markup language(超文本标记语言)
HTML5
- 提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接网页播放视频等。
HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 微软
- Google
- 苹果
- Opera
- Mozilla
- 市场的需求
- 跨平台
W3C标准
- W3C
- W3C标准包括
- 结构化标准语言(html、xml)
- 表现标准语言(css)
- 行为标准(dom、ECMAScript)
常见IDE
- 记事本
- Dreamweaver
- idea
- webstorm
- …
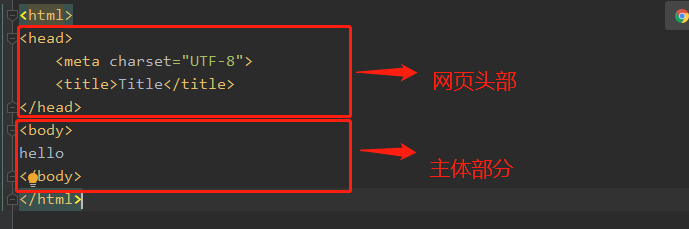
html基本机构

<body>、</body>等成对的标签,分别叫开放标签,和闭合标签
单独呈现的标签(空元素),如<hr/>;意为用/来关闭空元素
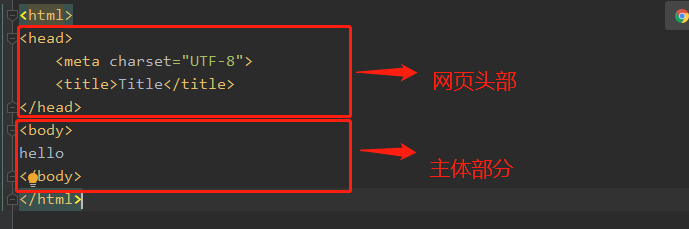
02.网页基本信息
- DOCTYPE声明
<title>标签<meta>标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="java">
<meta name="description" content="学习java">
<title>Title</title>
</head>
<body>
hello
</body>
</html>
|
03.网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<p>鹅鹅鹅,</p>
<p>曲项向天歌。</p>
<p>白毛浮绿水,</p>
<p>红掌拨清波。</p>
<hr/>
鹅鹅鹅,<br/>
曲项向天歌。<br/>
白毛浮绿水,<br/>
红掌拨清波。<br/>
<h1>字体样式标签</h1>
粗体:<strong>i love you</strong>
斜体:<em>i love you</em>
<br/>
空 格:
空 格
<br/>
>
<
©版权所有
</body>
</html>
|
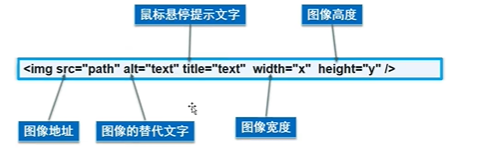
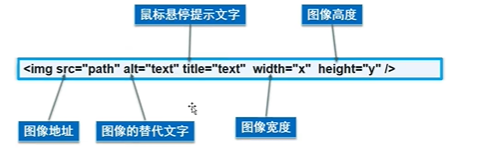
04.图像标签
常见的图像格式

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<img src="../resource/img/5efaffbac96db.jpg" alt="图片" title="悬停文字" width="300" height="300">
<a href="链接标签.html#down">跳转</a>
</body>
</html>
|
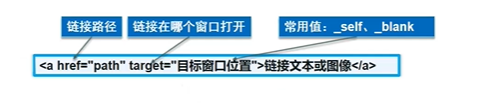
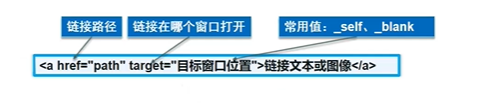
05.超链接标签及应用

超链接
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<a name="top">顶部</a>
<a href="first.html" target="_blank">点击跳转到页面一</a>
<a href="https://www.baidu.com" target="_self">点击跳转到百度</a>
<br/>
<a href="first.html">
<img src="../resource/img/5efaffbac96db.jpg" alt="图片" title="悬停文字" width="500" height="500">
</a>
<p>
<a href="first.html">
<img src="../resource/img/5efaffbac96db.jpg" alt="图片" title="悬停文字" width="500" height="500">
</a>
</p>
<p>
<a href="first.html">
<img src="../resource/img/5efaffbac96db.jpg" alt="图片" title="悬停文字" width="500" height="500">
</a>
</p>
<p>
<a href="first.html">
<img src="../resource/img/5efaffbac96db.jpg" alt="图片" title="悬停文字" width="500" height="500">
</a>
</p>
<p>
<a href="first.html">
<img src="../resource/img/5efaffbac96db.jpg" alt="图片" title="悬停文字" width="500" height="500">
</a>
</p>
<p>
<a href="first.html">
<img src="../resource/img/5efaffbac96db.jpg" alt="图片" title="悬停文字" width="500" height="500">
</a>
</p>
<a href="#top">回到顶部</a>
<a name="down">底部</a>
<a href="mailto:[email protected]">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2::52" alt="QQ交谈" title="QQ交谈"/></a>
</body>
</html>
|
06.块元素和行内元素
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6、…)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a strong em …)
07.列表标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<ol>
<li>java</li>
<li>python</li>
<li>C</li>
<li>C++</li>
</ol>
<ul>
<li>java</li>
<li>python</li>
<li>C</li>
<li>C++</li>
</ul>
<dl>
<dt>学科</dt>
<dd>java</dd>
<dd>python</dd>
<dd>C</dd>
<dd>C++</dd>
<dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
</dl>
</body>
</html>
|
效果

08.表格标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<table border="1px">
<tr>
<td colspan="4">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
|
09.媒体元素
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<video src="../resource/video/1.mp4" controls autoplay></video>
<audio src="../resource/audio/1.mp3" controls autoplay></audio>
</body>
</html>
|
10.页面结构分析

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h1>
网页头部
</h1>
</header>
<section>
<h2>
网页主体
</h2>
</section>
<footer>
<h2>
网页脚部
</h2>
</footer>
</body>
</html>
|
11.iframe内联框架

1
2
3
4
5
6
7
8
9
10
11
12
13
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架学习</title>
</head>
<body>
<iframe src="https://www.baidu.com" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="first.html" target="hello">点击跳转</a>
</body>
</html>
|
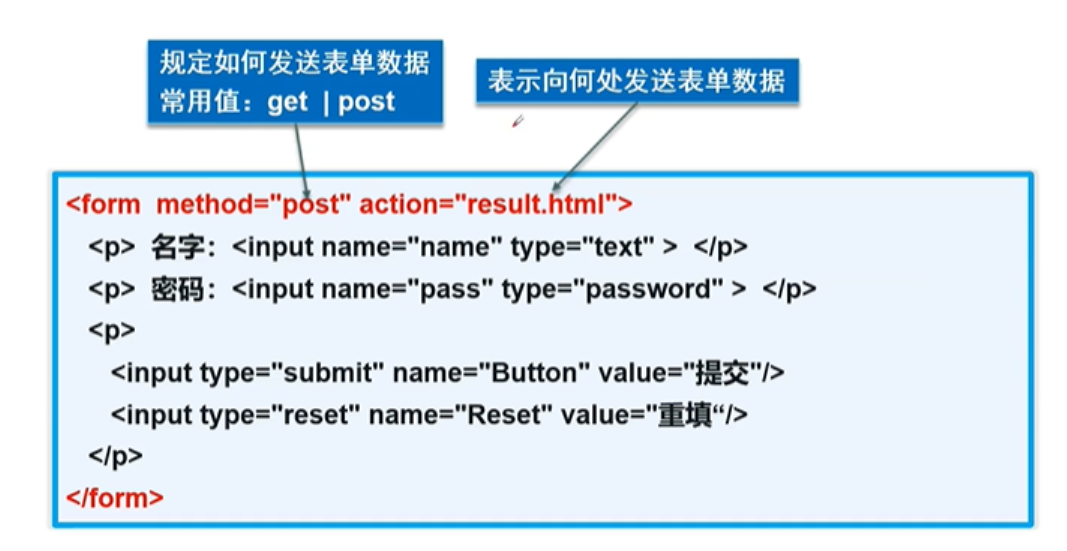
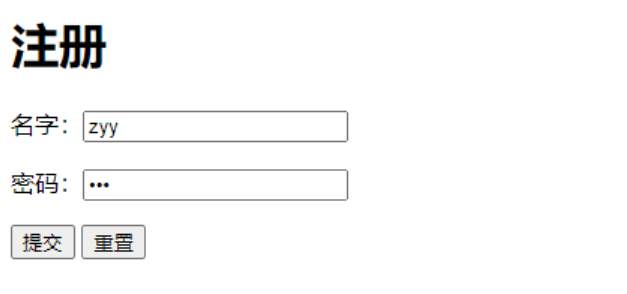
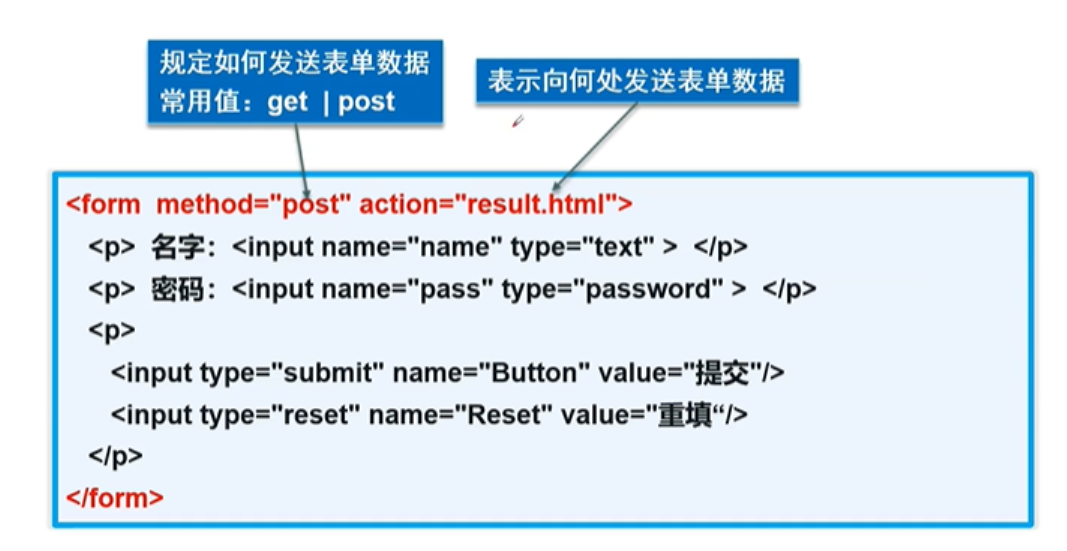
12.初识表单post和get提交
表单

表单元素格式

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<form action="first.html" method="post">
<p>名字:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
|

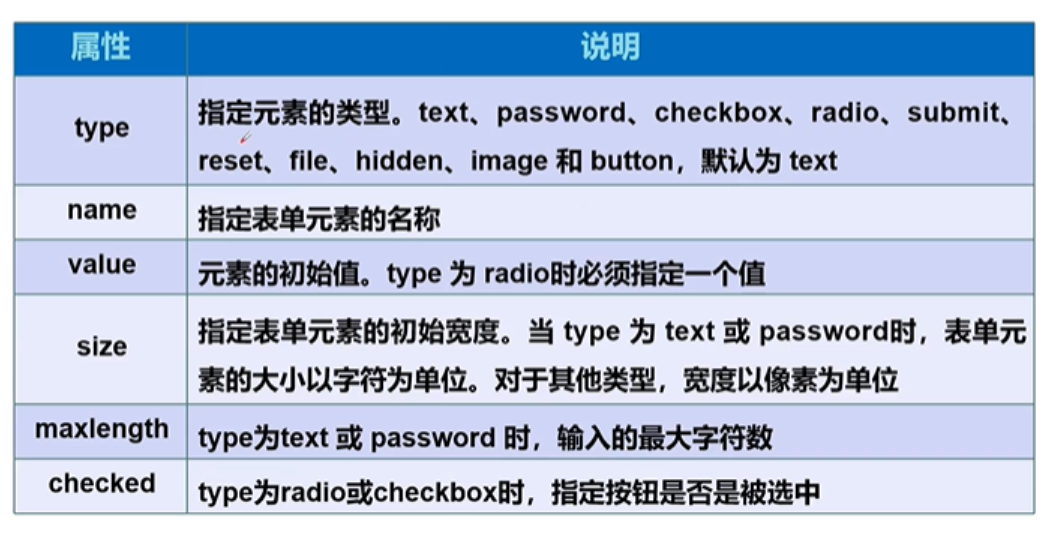
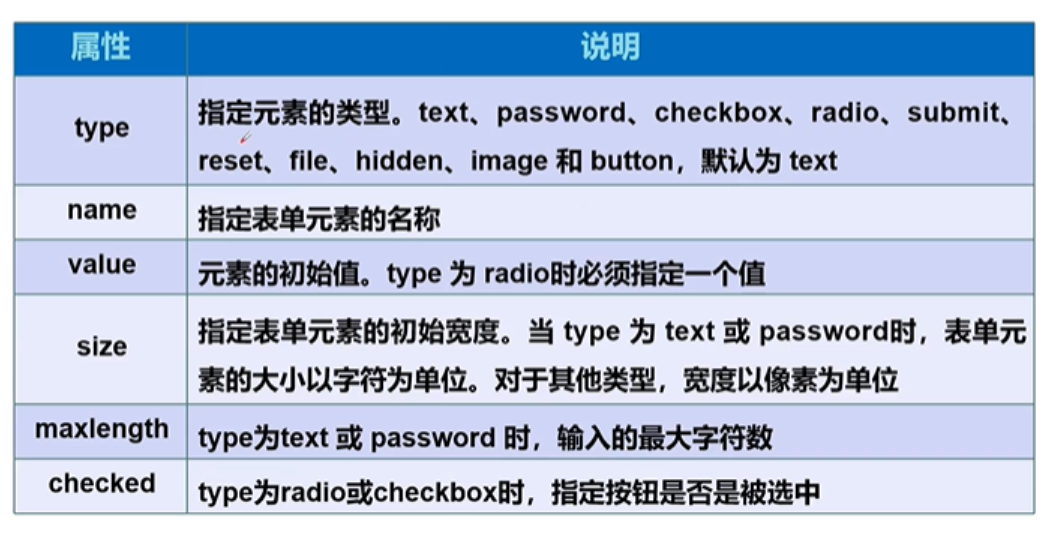
13.文本框和单选框
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<form action="first.html" method="post">
<p>名字:<input type="text" name="username" value="haha" maxlength="8"/></p>
<p>密码:<input type="password" name="pwd"/></p>
<p>
<input type="radio" value="man" name="sex"/>男
<input type="radio" value="woman" name="sex"/>女
</p>
<p>
<input type="submit"/>
<input type="reset"/>
</p>
</form>
</body>
</html>
|
14.按钮和多选按钮
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<form action="first.html" method="post">
<p>名字:<input type="text" name="username" value="haha" maxlength="8"/></p>
<p>密码:<input type="password" name="pwd"/></p>
<p>
<input type="radio" value="man" name="sex"/>男
<input type="radio" value="woman" name="sex"/>女
</p>
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby"/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>
<p>
按钮:
<input type="button" value="点击变长" name="but1"/>
<input type="image" src="../resource/img/5efaffbac96db.jpg"/>
</p>
<p>
<input type="submit"/>
<input type="reset"/>
</p>
</form>
</body>
</html>
|
15.列表框文本域和文件域
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<form action="first.html" method="post">
<p>名字:<input type="text" name="username" value="haha" maxlength="8"/></p>
<p>密码:<input type="password" name="pwd"/></p>
<p>
<input type="radio" value="man" name="sex" checked/>男
<input type="radio" value="woman" name="sex"/>女
</p>
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby" checked/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>
<p>
按钮:
<input type="button" value="点击变长" name="but1"/>
</p>
<p>
国家:
<select name="country">
<option value="1" selected>中国</option>
<option value="2">美国</option>
<option value="3">瑞士</option>
<option value="4">印度</option>
</select>
</p>
<p>
反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files"/>
<input type="button" value="上传" name="upload"/>
</p>
<p>
<input type="submit"/>
<input type="reset"/>
</p>
</form>
</body>
</html>
|
16.搜索框滑动和简单验证
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<form action="first.html" method="post">
<p>名字:<input type="text" name="username" value="haha" maxlength="8"/></p>
<p>密码:<input type="password" name="pwd"/></p>
<p>
<input type="radio" value="man" name="sex" checked/>男
<input type="radio" value="woman" name="sex"/>女
</p>
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby" checked/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>
<p>
按钮:
<input type="button" value="点击变长" name="but1"/>
</p>
<p>
国家:
<select name="country">
<option value="1" selected>中国</option>
<option value="2">美国</option>
<option value="3">瑞士</option>
<option value="4">印度</option>
</select>
</p>
<p>
反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files"/>
<input type="button" value="上传" name="upload"/>
</p>
<p>
邮箱:
<input type="email" name="email"/>
</p>
<p>
url:
<input type="url" name="url"/>
</p>
<p>
数字:
<input type="number" name="num" max="100" min="0" step="10"/>
</p>
<p>
滑块:
<input type="range" name="voice" max="100" min="0" step="1"/>
</p>
<p>
搜索:
<input type="search" name="search"/>
</p>
<p>
<input type="submit"/>
<input type="reset"/>
</p>
</form>
</body>
</html>
|
17.表单的应用
- 隐藏域 hidden
- 只读 readonly
- 禁用 disabled
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<form action="first.html" method="post">
<p>名字:<input type="text" name="username" value="admin" readonly/></p>
<p>密码:<input type="password" value="123456" name="pwd" hidden/></p>
<p>
<input type="radio" value="man" name="sex" disabled/>男
<input type="radio" value="woman" name="sex"/>女
</p>
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby" checked/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>
<p>
按钮:
<input type="button" value="点击变长" name="but1"/>
</p>
<p>
国家:
<select name="country">
<option value="1" selected>中国</option>
<option value="2">美国</option>
<option value="3">瑞士</option>
<option value="4">印度</option>
</select>
</p>
<p>
反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files"/>
<input type="button" value="上传" name="upload"/>
</p>
<p>
邮箱:
<input type="email" name="email"/>
</p>
<p>
url:
<input type="url" name="url"/>
</p>
<p>
数字:
<input type="number" name="num" max="100" min="0" step="10"/>
</p>
<p>
滑块:
<input type="range" name="voice" max="100" min="0" step="1"/>
</p>
<p>
搜索:
<input type="search" name="search"/>
</p>
<p>
<label for="mark">点我试试</label>
<input type="text" id="mark">
</p>
<p>
<input type="submit"/>
<input type="reset"/>
</p>
</form>
</body>
</html>
|
18.表单初级验证
为什么要进行表单验证?
常用方式:
- placeholder 提示信息
- required 非空判断
- pattern 正则表达式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<form action="first.html" method="post">
<p>名字:<input type="text" name="username" value="admin" placeholder="请输入用户名" required/></p>
<p>密码:<input type="password" value="123456" name="pwd" hidden/></p>
<p>
<input type="radio" value="man" name="sex" disabled/>男
<input type="radio" value="woman" name="sex"/>女
</p>
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby" checked/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>
<p>
按钮:
<input type="button" value="点击变长" name="but1"/>
</p>
<p>
国家:
<select name="country">
<option value="1" selected>中国</option>
<option value="2">美国</option>
<option value="3">瑞士</option>
<option value="4">印度</option>
</select>
</p>
<p>
反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files"/>
<input type="button" value="上传" name="upload"/>
</p>
<p>
邮箱:
<input type="email" name="email"/>
</p>
<p>
url:
<input type="url" name="url"/>
</p>
<p>
数字:
<input type="number" name="num" max="100" min="0" step="10"/>
</p>
<p>
滑块:
<input type="range" name="voice" max="100" min="0" step="1"/>
</p>
<p>
搜索:
<input type="search" name="search"/>
</p>
<p>
<label for="mark">点我试试</label>
<input type="text" id="mark">
</p>
<p>
手机号码
<input type="text" name="phoneNo"
pattern="^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$">
</p>
<p>
<input type="submit"/>
<input type="reset"/>
</p>
</form>
</body>
</html>
|
19.HTML总结